Crafting Brand Coherence Through Visual Diversity
Mymenu was a leading food delivery app in Northern Italy, known for exclusive partnerships with premium restaurants and a curated selection of high-quality dining experiences.
In a market increasingly dominated by international competitors, the main challenge was to demonstrate the product’s vitality and evolution, reinforcing investor confidence and positioning the platform as an attractive option for acquisition opportunities.
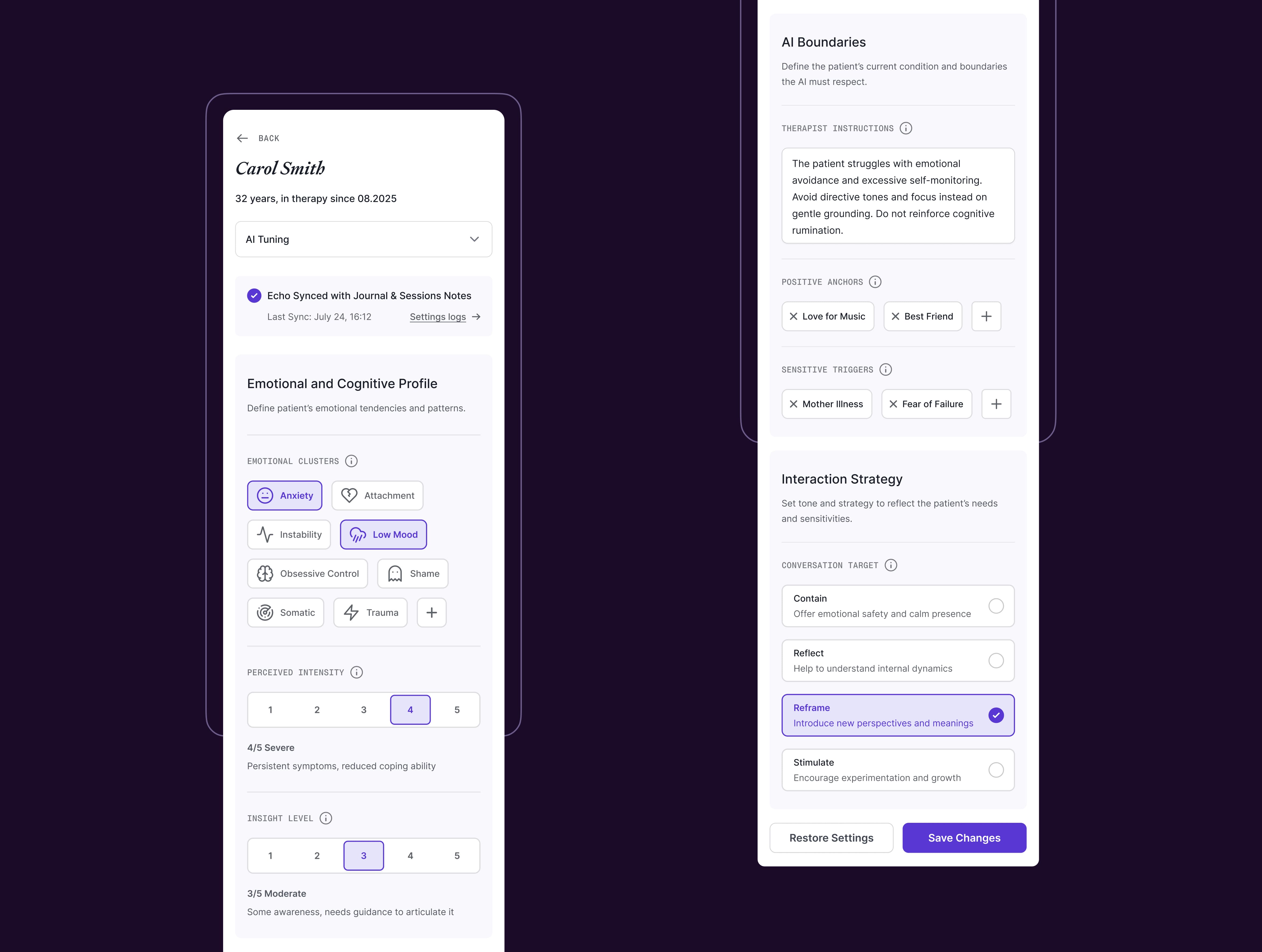
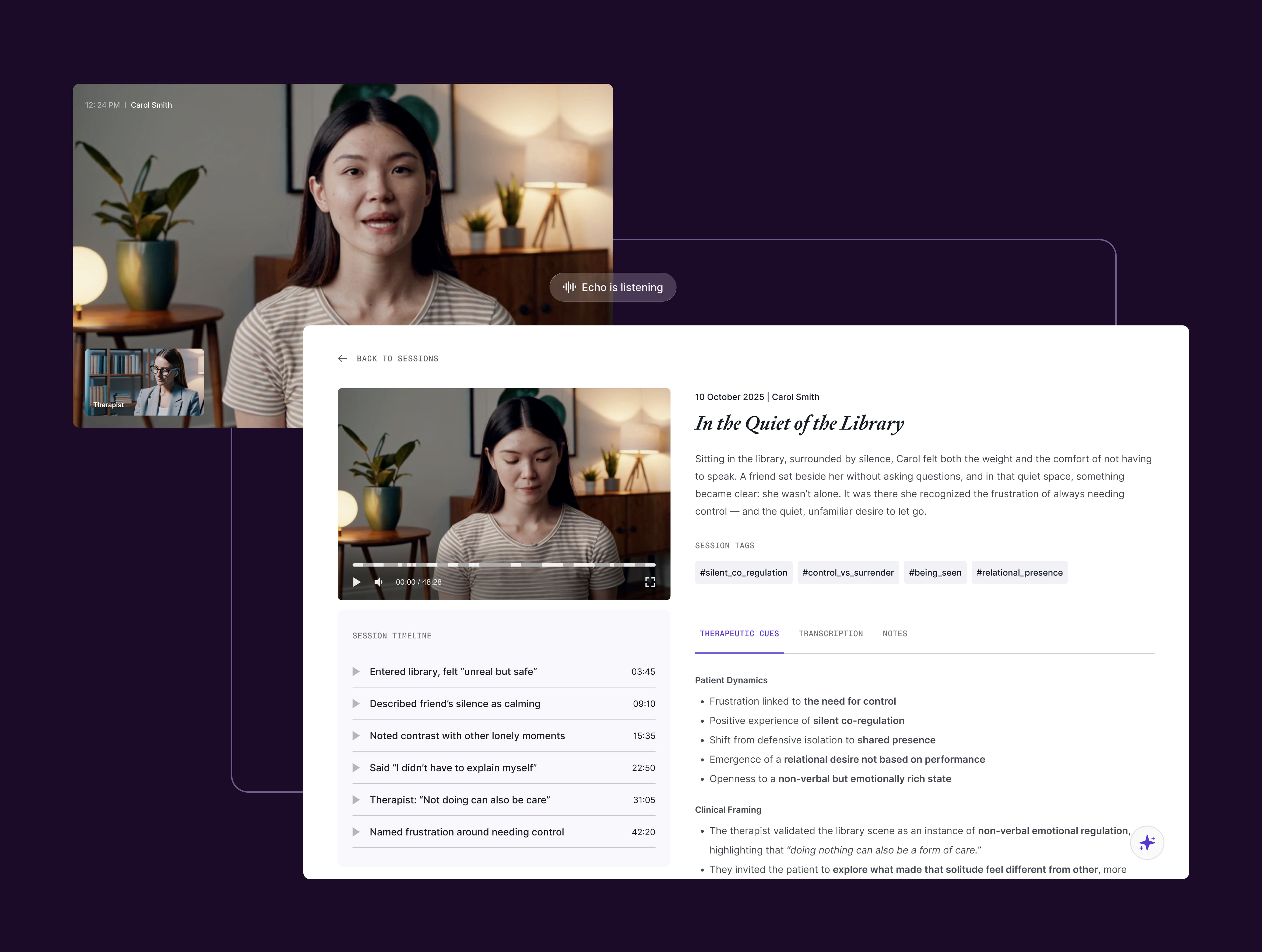
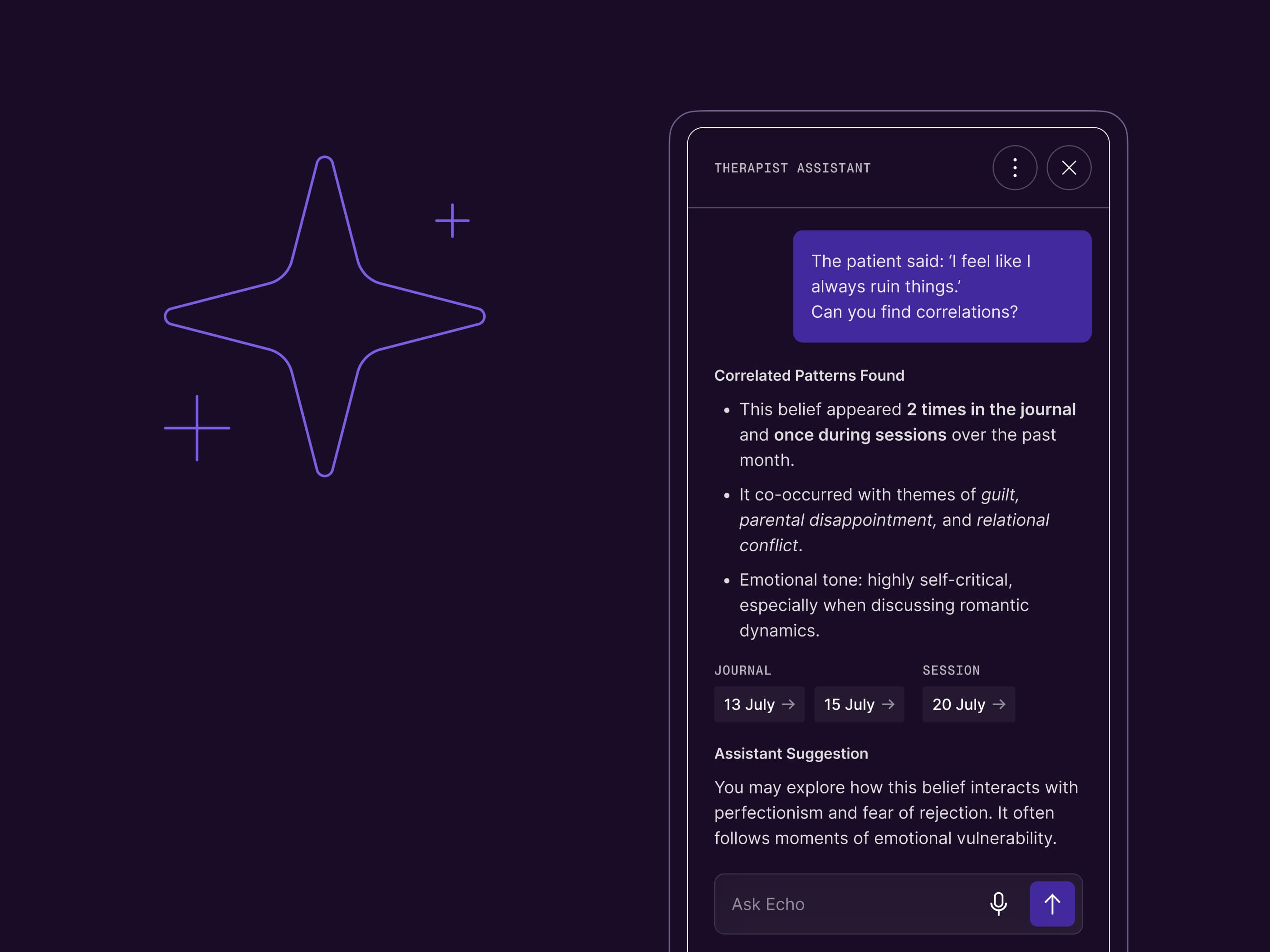
Echo is a design inquiry into the evolving role of AI in psychotherapy.
As AI systems become increasingly present in mental health contexts, a central question emerges: what functions can these tools serve without compromising the clinical frame?
This project explores how AI might operate within the therapeutic process—what it can meaningfully support, where it risks interference, and how its integration could remain consistent with ethical and relational principles.
Witor’s, a historic Italian chocolate producer founded in 1959, needed to align its digital presence with a wider rebranding effort. The challenge was to redesign the corporate website in a way that could reflect the richness of its product range while strengthening the coherence of the brand identity.
The new platform combined a versatile design system with a Webflow implementation, enabling flexible layouts, reusable animations, and a vibrant visual language that celebrates diversity while maintaining consistency. The result was a scalable ecosystem that improved usability and reinforced Witor’s renewed positioning.
ghd, a global leader in hair care, needed to support both professional salons and end customers in recovering from the drop in physical traffic after the pandemic.
The challenge was to design a service that could digitally connect users seeking hairstyling experiences with salons looking to attract new clients.
The solution was Free Your Style, a dual-target ecosystem combining a mini-site for customers to book complimentary styling sessions and an app for salons to manage bookings and track performance. This integration streamlined the digital-to-physical journey and strengthened ghd’s presence across both B2C and B2B audiences.
Parmalat, a global leader in the dairy industry, was operating across four separate portals that lacked cohesion and diluted the brand’s digital presence.
The fragmented ecosystem created friction in navigation, weakened discoverability, and made content management less efficient.
The redesign set out to unify these experiences into a coherent platform, strengthening brand identity while simplifying user journeys and editorial workflows.
Ariston Group, a global leader in thermal comfort, was facing a fragmented corporate website that lacked cohesion and made content governance slow and complex.
The platform also struggled to balance the company’s scale and heritage with the need to remain distinct from its individual brands, while serving investors, PR professionals, and industry experts with clarity and authority.
The redesign set out to create a scalable, accessible, and authoritative experience that could simplify governance and provide long-term consistency across the ecosystem.
75.434
Website visits
(first 3 months)
30.827
Bookings
(estimated 8.000)
40%
Conversion rate
90%
Customer satisfaction
+44%
Rating Apple Store
+67%
Downlads Apple Store
+47%
Rating Play Store
+150%
Downloads Play Store
+25%
Visits to product pages
+30%
Engagement with editorial content
+35%
Editorial efficiency
-50%
Editorial publishing time
+25%
Time on page for key financial content
+40%
Mobile usage

+133%
Website visits
+34%
Page per session
+52%
Drive to ecommerce
90%
Customer satisfaction